Webサイトの表示速度を計測するPageSpeed Insightsにおいて、改善できる項目として「キーリクエストのプリロード」が提示された場合の対処法を説明します。
PageSpeed Insightsで計測する
まずはサイトの表示速度を計測してみましょう。
PageSpeed Insights
サイトのURLを入力して、分析をクリックします。




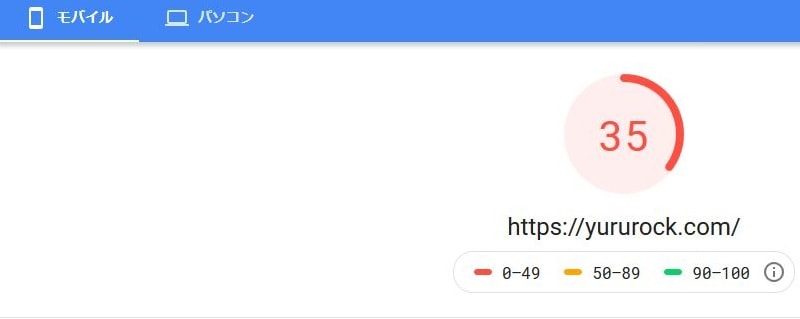
モバイル、パソコンでの表示についてそれぞれ、100点満点で表示速度が採点されます。ただし計測するたびに点数が結構ぶれます。
速度の改善ができる項目についても表示されるので、対処することで100点に近づいていくでしょう。
キーリクエストのプリロードを改善する
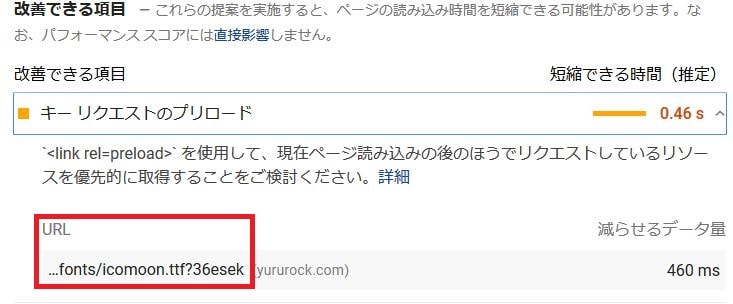
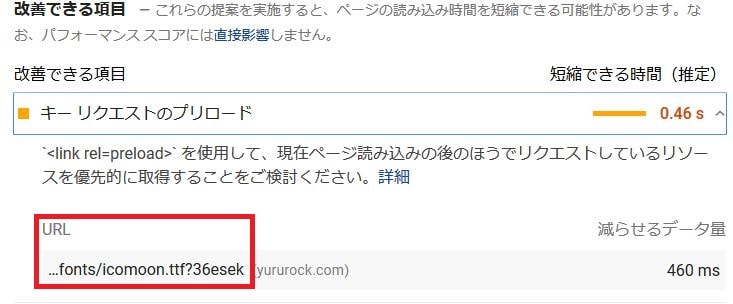
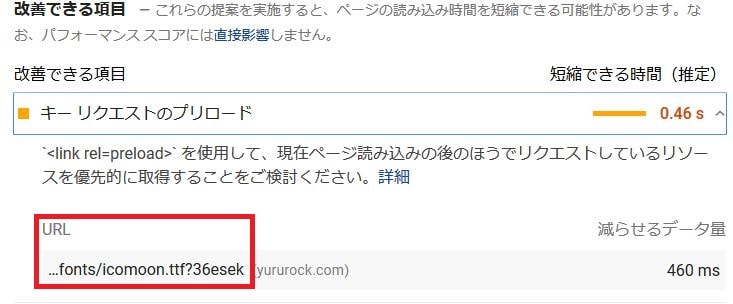
改善できる項目として「キーリクエストのプリロード」と出た場合の設定をしてみます。
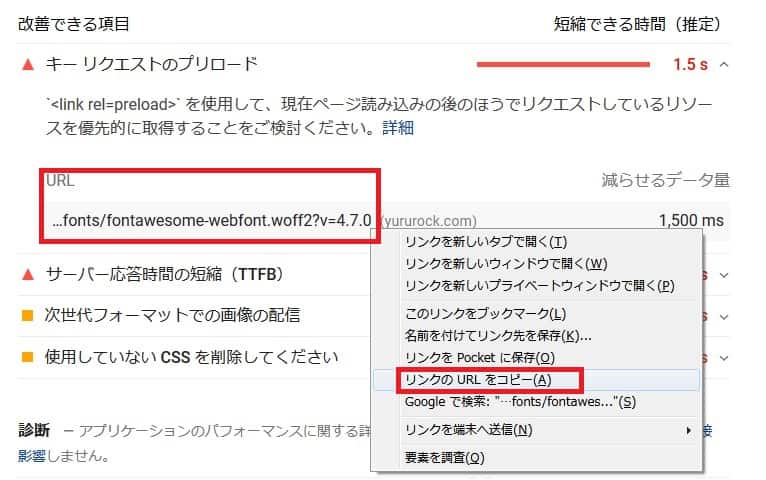
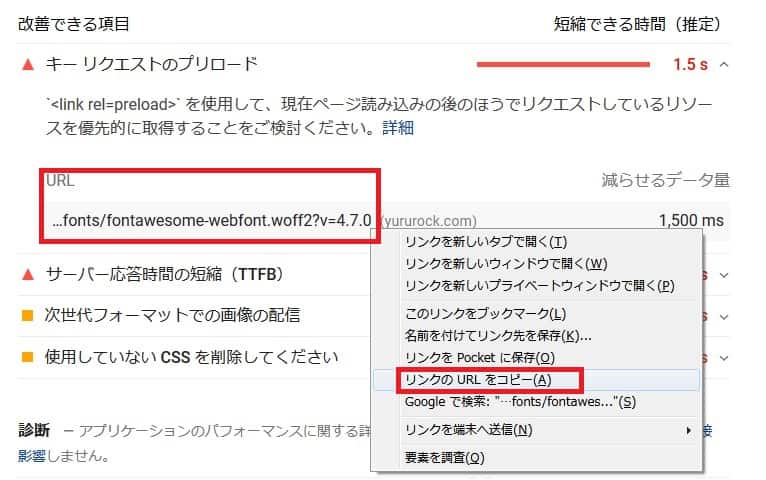
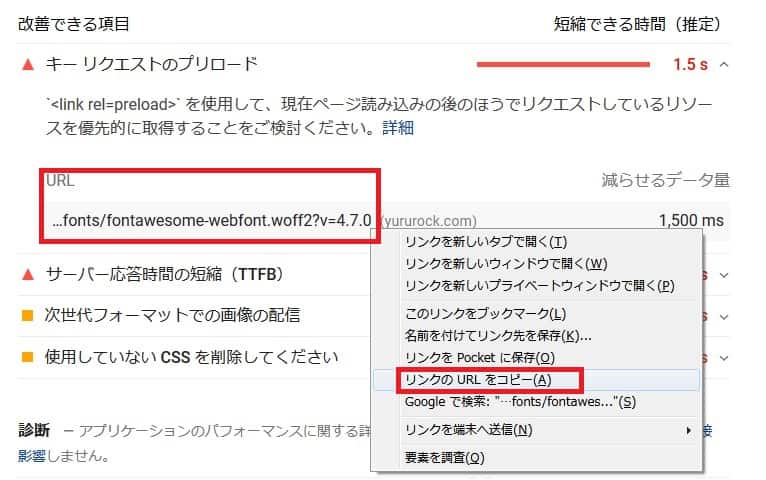
このように提示されていますね。
`<link rel=preload>` を使用して、現在ページ読み込みの後のほうでリクエストしているリソースを優先的に取得することをご検討ください。
Webページで画像やフォントなどを読み込む場合に、指定したものを優先すれば表示が早くなるよ、という意味のようです。
何が指定されるかはサイトの状況によっても違うみたいです。
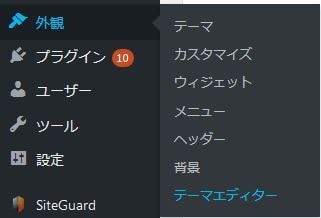
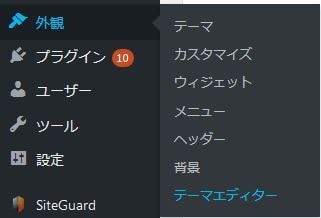
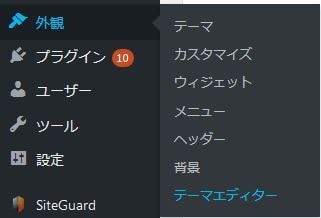
WordPressの外観 → テーマエディター



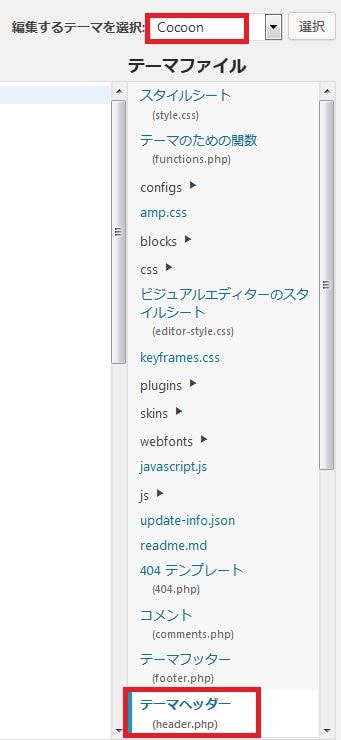
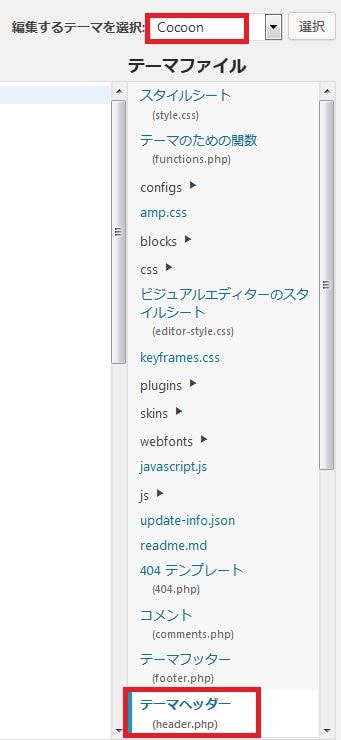
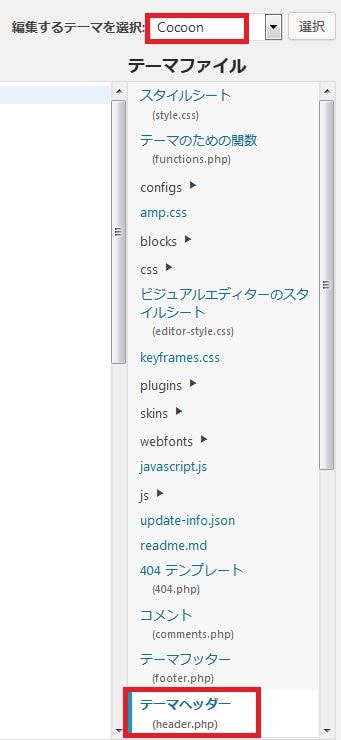
例として私はCocoonをテーマに使用しているので、編集するテーマを選択でCocoonを選択します。(※Cocoon_childではないので注意)
テーマヘッダー(header.php)を選択



PageSpeed Insightsのキーリクエストのプリロードにて、表示されたURLを右クリック→リンクのURLをコピー



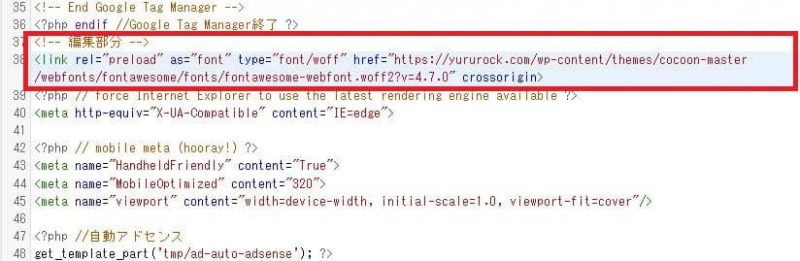
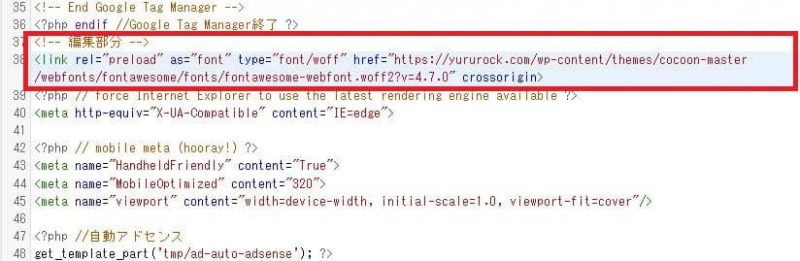
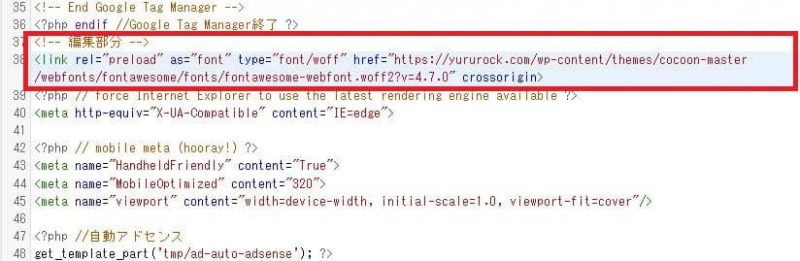
header.phpのコード内で、<head></head>の間に以下のように追記します。
▲▲▲部分にコピーしたURLを置き換えます。
<!– –>で囲まれた部分はコメント欄です。追記したことをわかるようにしておきます。
<!– 編集部分 –>
<link rel=”preload” as=”font” type=”font/woff” href=”▲▲▲” crossorigin>
<head></head>の間のどこに入れるのかは、キーリクエストのプリロードで表示される内容によると思います。



とりあえず私はコードの中ほどあたりへ。
最初の方・最後の方と試してみましたが、決定的にここだと言える場所はわかりませんでした。
正しい箇所はあるはずなのですが、どこに追記しても計測した点数に明確な違いが表れないのかもしれません。
これらの提案を実施すると、ページの読み込み時間を短縮できる可能性があります。なお、パフォーマンス スコアには直接影響しません。
と書いてありますね。
また、追記してから計測した際に、別のURLが提示される場合もあります。



新たに提示されたURLも同様に追記してもよいのですが、違いがわかりにくいだけに深みにハマる可能性もあります。
合格した監査の欄に、キーリクエストのプリロードが表示されました。



点数も上がりました。






計測のたびに変わるので本当に改善されたのかよくわからないですが、いろいろな改善をしていくことで、平均点も底上げされるでしょう。





コメント
置き換えるコード内で「”」であるべき文字が「”」になっているので修正をお願いします。
ご指摘ありがとうございます。
半角のダブルクォーテーションでしょうか。
フォントによっては終始の区別がある全角ダブルクォーテーション(表現が合っているかわかりませんが)に見えますね。
コードはコピペで使えるはずですが、勉強になりました。
超有益でサルでもわかるような解説をありがとうございます!
私こういうの本当に苦手でできないから大変助かりました。
私はあなたのおかげで、なんとSpeed insights PC:100, Mob:96になりました!!
ところで、なんでAdsense貼らないのですか?
貼ってあったらここからいろいろと購入しようと思ったのに…。
本当にありがとうございました!
すごいスピードですね!
お役に立てて何よりです。
自動のAdsenseは貼っていたのですが、
ここ最近はなぜか一部しか表示されていなかったみたいでした。
あなたのコメントのおかげで気づいて手動で貼って対処しました。
ありがとうございます。
気をつけてメンテナンスをしないといけないですね。